Google Rating in Search Results for Webpages
Created: | Updated:What is it all about?
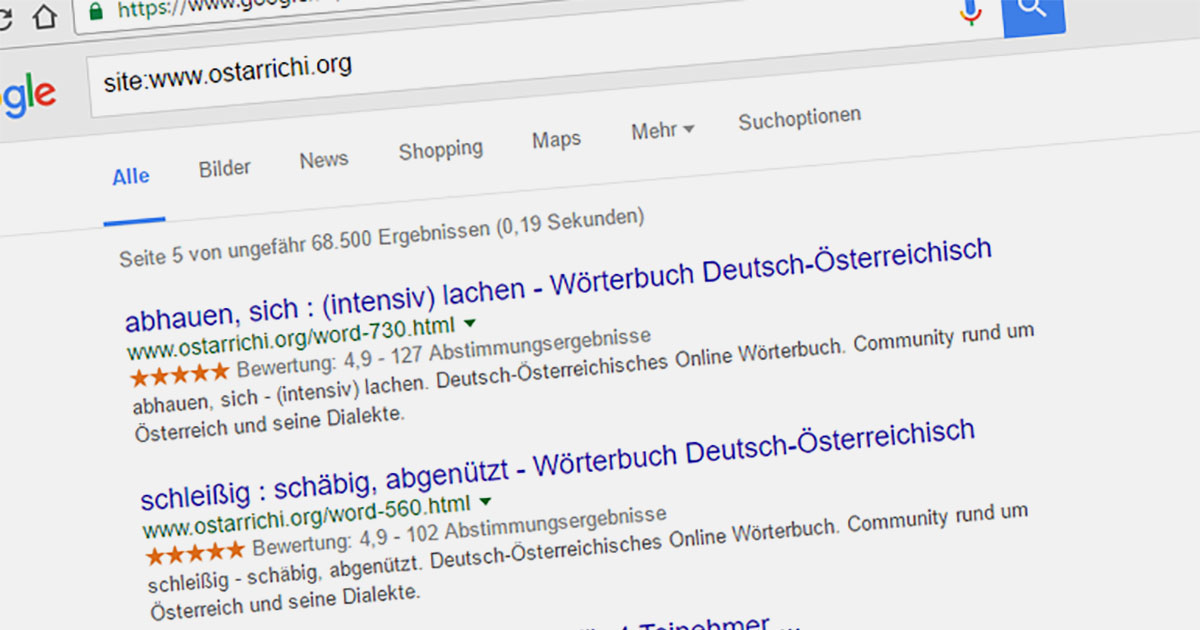
You definitely have seen these nice ratings in Google search results. They are pretty cool if you have some kind of web content which is rated or otherwise assessed by your users. Let's have a look how this can be done for your own webpages.
Code Snippets
First of all you need to make sure that your page is recognized as a product related page. Let's assume the whole page is just about one product or one thing which is rated by your users. In this case we can place the itemscope definition directly in the html tag.
<html itemscope itemtype="http://schema.org/Product">
Now we need some general description in the head of th HTML document.
<meta itemprop="name" content="Name of the Product">
<meta itemprop="description" content="Description of the Product">
<meta itemprop="image" content="http://www.example.com/image-of-the-product.jpg">
Next we have to define the parameters for the rating itself. This can be done somewhere in your page but preferable at the top of it. In this case I do it directly at the beginning of the body and make sure that it is not visible on the page.
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" style="display:none;">
<span itemprop="ratingValue">4.9</span> stars - <span itemprop="ratingCount">127</span> reviews
<span itemprop="bestRating">5</span>
</div>
That's it. I would recommend to test your page afterwards in the Google Structured Test Tool to make sure everything works properly.
Links
Schema.org Here you get all the information for schemes implementing structured data.
Google Structured Data Testing Tool Use this tool to make sure your structured data is working properly.